Slíbil jsem občas nějaký ten tutoriál, pro dnešek to bude něco menšího a to ručně psané fonty.
Myslím že font, který se snaží napodobit text psaný rukou se může hodit, je to pěkné.
Celkem dost tzv. handwriteing fontů naleznete [zde].
Většinou je však dobré si s fonty ještě pohrát. Dám vám několik typů pro Adobe Photoshop.
Nedávejte více jak 1 nebo 2 px. V tomto případě není naším cílem obraz rozostřit, ale nasimulovat drobné ,,rozpití" propisky či popisovače.
-filtr -> rozostření(blur) -> Gausové
Pokud jste udělali předešlý úkon, duplikujte vrstvu a aplikujte na ni tento filtr s defaultními hodnotami.
-filtr -> stylizace ->vítr(wind)
Nyní slučte(vrstva -> sloučit vše viditelné) vaše dvě vrstvy a aplikujte na vzniklou vrstvu tento filtr. (+45)
-filtr -> deformace -> zvlnění(ripple)
Neberte toto jako návod, ale spíš jednotlivé body jako tipy. Pro realističnost si musíte s fontem trošku pohrát, ale většinou se vám stejně budou hodit pouze fonty bez nějakých úprav, takže pokud jste je hledali, doufám že vám odkaz výše pomohl.
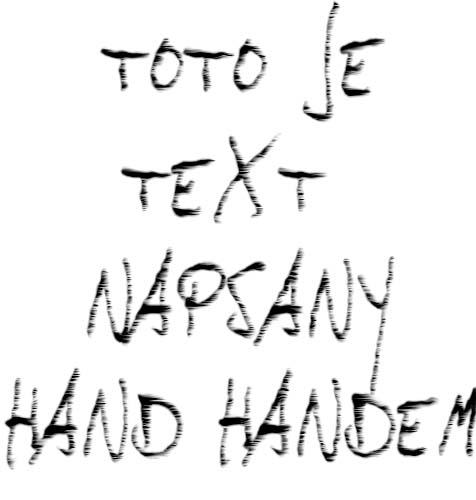
Já jsem použil font handhand a aplikoval jsem filtry které jsem zde popsal - výsledek není až tak zdařilý, ale pro ukázku snad stačí.

*nezapomeňte, že pro publikaci na webu si nemůžete jen tak nastavit HTML tagem font písma a očekávat, že uživateli se stránky takto zobrazí. Pokud použijete nějaký nestandardní font, je více než pravděpodobné, že čtenář vašeho webu onen font mít nebude.
Fonty se instalují automaticky pouhým zkopírováním do složky windows/fonts (pro OS Windows samozřejmě :) ). Řešením je snad jedině výzva uživatele aby si fonty stáhnul a nainstaloval, ale jelikož se ve většině případů stejně používají ,,speciální fonty" pouze pro nadpisy, je nejlepší z nich udělat obrázek, pak se zobrazí každému.
nekomentováno