Ačkoliv jsem poměrně spokojeným uživatelem prohlížeče Opera. Poslední dobou často používám Firefox, už jen kvůli skvělým plug-inům.
Pokud máte co dočinění s tworbou, Firebug se vám bude moc líbit. Je možné, že po první zkoušce se ho už jen tak nevzdáte.
Instalace
Základním předpokladem pro instalaci této pomůcky je mít nainstalován Firefox. Potom už stačí jít na oficiální stránku Firebugu, kliknout na příslušný odkaz a doplněk se nainstaluje.
Po restartu Firefoxu doplněk spustíte přes nástroje -> Firebug -> Open Firebug.
Co to všechno umí ?
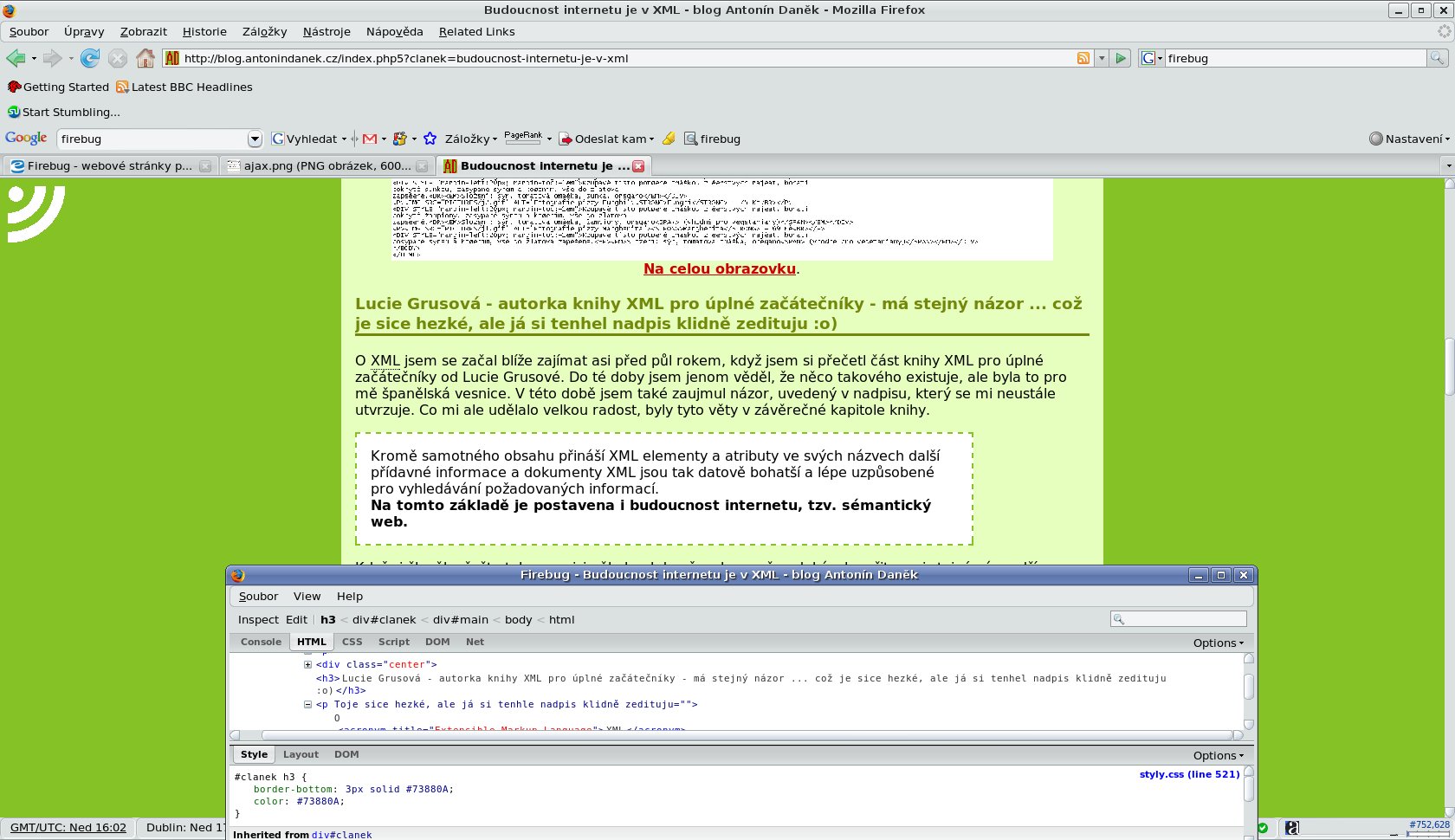
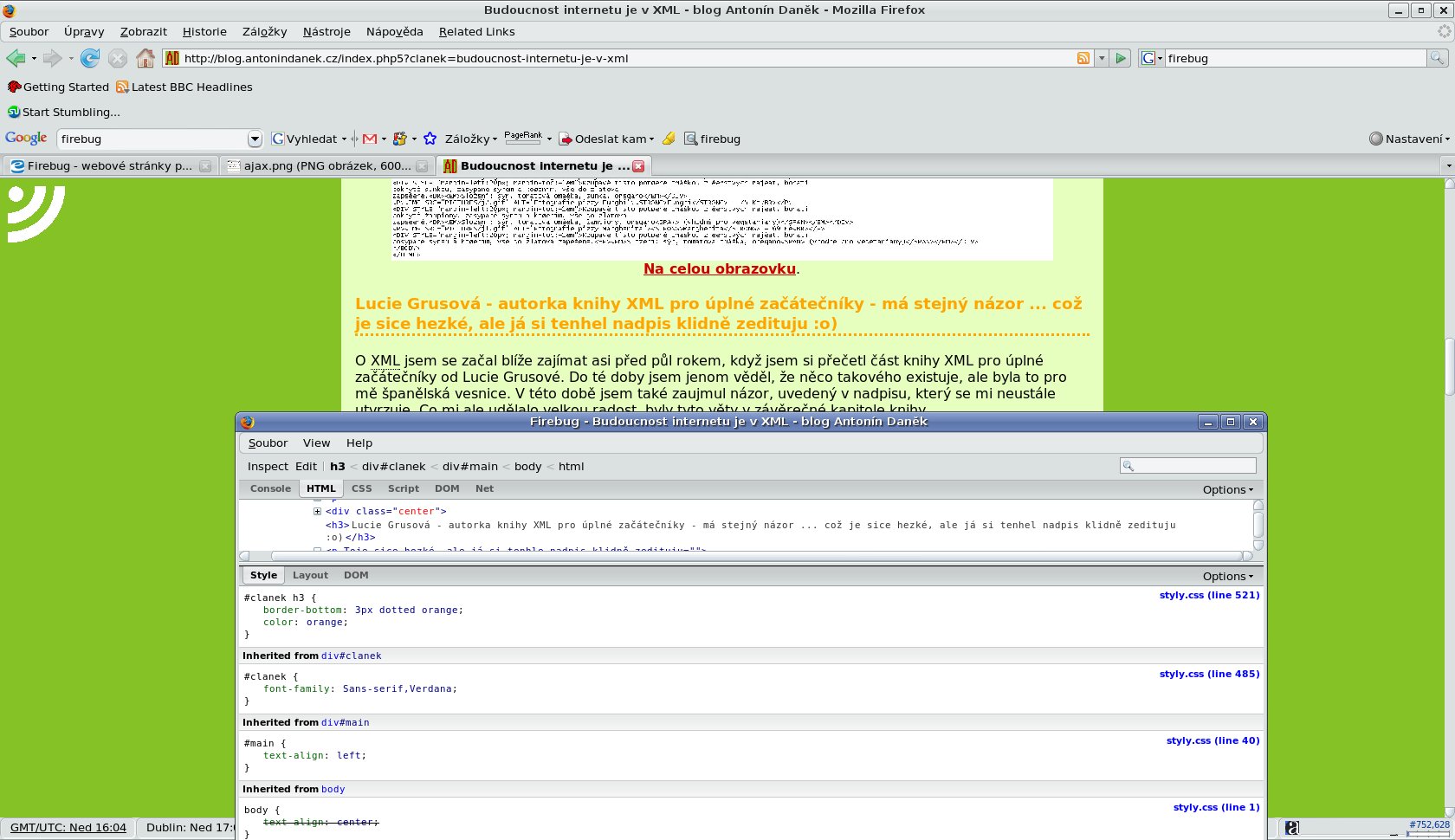
Firebug můžete otevřít tak, že jej budete mít integrován do Firefoxu, ale také jako samotné okno (nelze jej samozřejmě spustit aniž byste měli spuštěn Firefox).
Firebug přehledně ukáže kostru celé stránky. Pokud máte web složený z mnoha, nepřehledně pojmenovaných divů, určitě Firebug oceníte. Kód můžete okamžitě editovat, změny se ihned projevují na stránce. Pokud mát příslušný element nějakou definici ve stylopisu, bude také zobrazen (také může být editován). Pokud myší najedete na příslušný objekt ((X)HTML tag), je na stránce zvírazněn.
Kromě tagů můžete samozřejmě editovat i obsah.Myslim, že především ta editace obsahu popř. i stylů bude dříve nebo později zneužita. No neláká vás napsat něco „speciálního" na nějaký prestižní server, vyfotit si to a potom to poslat do světa ? ![]()
Je zde také vizualizace objektů a to opět velice užitečným způsobem. Vidíte velikost objektů. Jejich rámeček, vnitřní rámeček a vnější rámeček (border,padding,margin), což jsou zdroje častých problémů, především proto, že každý prohlížeč je započítává do celkové velikosti jinak. Firebug může pomoci vyřešit tyto problémy.
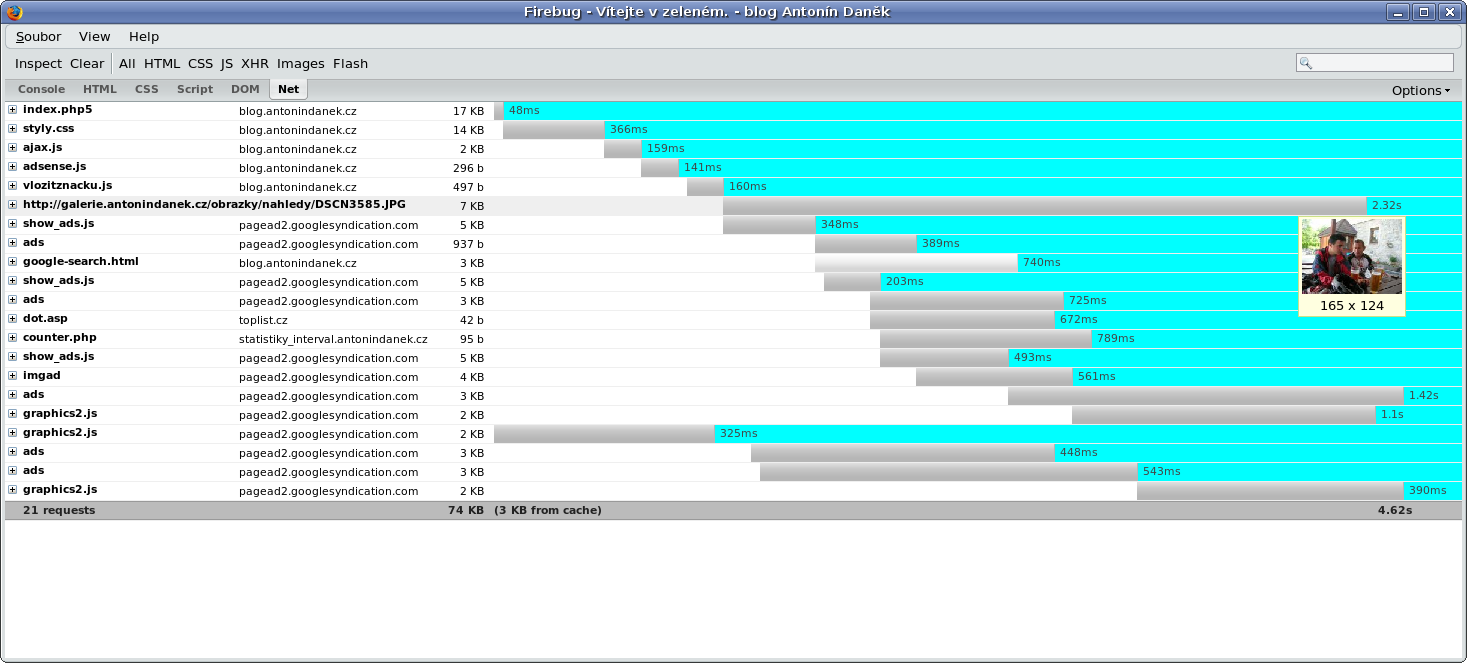
Další vizualizace se týká doby načítání stránky, lépe řečeno jejích jednotlivých částí. Tuto věc shledávám obzvlášť užitečnou, protože snadno odhalíte skrytou brzdu vašich stránek.
Firebug nabízí taky přehledný JavaScript debugger, přičemž si můžete navolit zastavení skriptu v jakémkoliv bodě. Ukazuje také aktuální hodnoty proměnných.
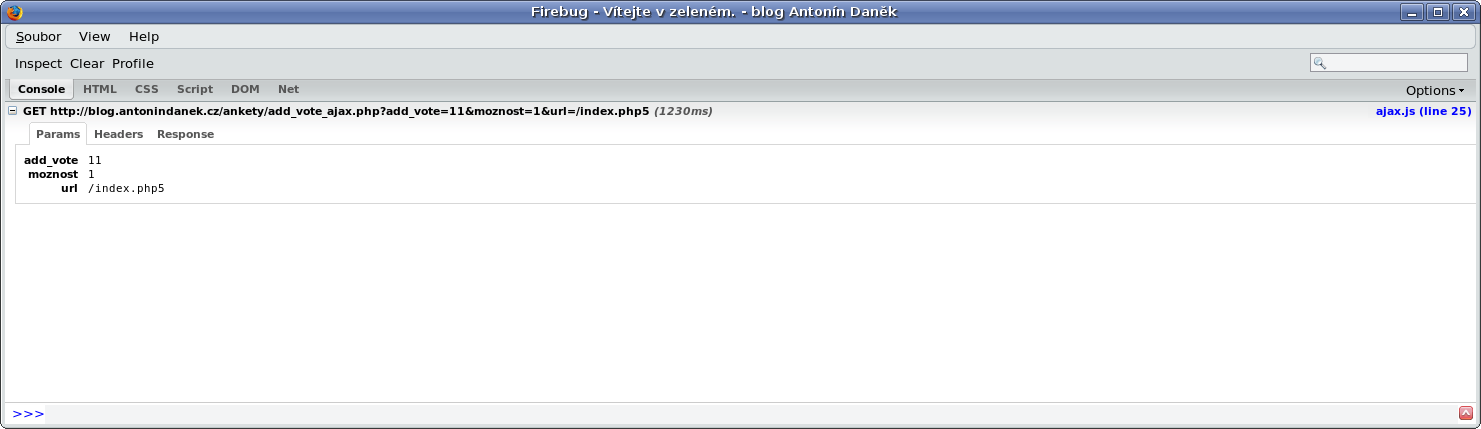
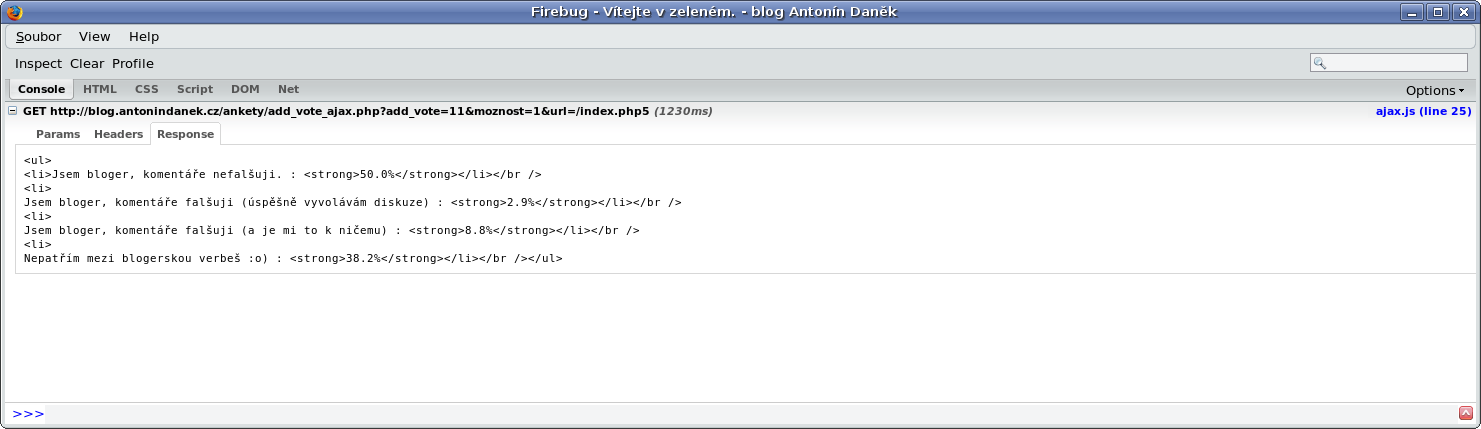
I při ladění AJAXových aplikací Firebug pomůže. Ukáže vám vstupní parametry, hlavičky i hodnoty, jaké skript vrátil.







co je to lazeni? viz "I při lazení AJAXových aplikací"
danek<zavináč>antonindanek cz
cz
To je slovo, které jsem vymyslel. Vychází ze slova ladit. Dneska jsou ale v módě spíše písmena z druhého konce abecedy, a tak jsem nahradil „d" za „z". Přemýšlel jsem o náhradě „a" za „x", ale lxzeni by uz asi nikdo nepochopil.

Opraveno. Měl jsem ten článek napsat později, abych se měl na co vymluvit.