Dnes jsem na internetu narazil na pěkný článek na téma: design blogu. Hodně myšlenek z toho článku je aplikováno v designu na tomto blogu (ačkoliv jsem ho četl až po redesignu).
Tento článek je napsán podle How to Blog Design Style Guide. Nejdená se o jeho doslovný překlad. Delší pasáže, které jsou čistě ode mě, jsem uzavřel do bloků, ale i ve zbytku textu se občas najde má myšlenka.
Úvod
Když jsem designoval blog, všiml jsem si, že má několik různých částí, o které je třeba se postarat. Rozhodl jsem se tedy vytvořit seznam 9 částí designu blogu, o kterých budu mluvit. Čím více pozornosti věnujete každé z těchto částí, tím lépe bude výsledný vzhled vypadat.
Hlavička
Hlavička je první věc, kterou většina návštěvníků uvidí, když přijdou na váš blog, a proto také jedna z nejdůležitějších. Je to část, díky které si vás lidé mohou zapamatovat, část díky které se můžete odlišit od množství jiných blogů. Je tedy důležité, aby byla hlavička unikátní a následkem toho každému utkvěla v paměti. To je taky důvod, proč je často hlavičce věnována velká pozornost i lidmi, kteří se jinak dalším částem designu nevěnují.
Příklady dobrých stylování hlaviček
- Octwelve

Octwelve je krásný příklad, jak použitím roztomilé postavičky v hlavičce vytvoříte unikátní vzhled. Hlavička také říká, o čem tento blog je, což je vlastně primární účel hlavičky. - Cult foo

Tato hlavička krásně bourá bariéru mezi kulatými rohy a čtverci, což bývá často velký problém. Taková hlavička přiláká mnoho návštěvníků. - Darkmotion

Další hlavička, která přiláká pozornost.
Jak udělat dobrou hlavičku pro blog?
- Hlavička obvykle udává tón celého webu, takže předem musíte vědět, jakou zprávu chcete prostřednictvím hlavičky vašeho blogu předat. Určitě není dobré začínat bezmyšlenkovitě tvořit hlavičku jen proto, že jste na internetu našli hezkou texturu.
- Účelem hlavičky je sdělit, o čem web je. V případě blogu tedy na jaké téma se zde nacházejí články.
- Buďte kreativní a nebojte se zkusit několik různých věcí, dokud nenaleznete tu správnou. Ještě jednou: Je to první věc, kterou lidé vidí!
Oblast obsahu
Oblast obsahu je to místo, kde vaši čtenáři stráví nejvíc času. Je důležité zajistit, aby tato část byla dobře čitelná a nerozptylovala. Je také důležité nastylovat různé části článků (podtitulky, seznamy, ...).
Příklady dobrých stylování obsahových částí
- Simplebits

Snadné na čtení, odkazy jsou dobře vidět, ale nevyrušují. - We Love WP

Jeden z největších problémů tmavých designů je, že se špatně čtou (což je nejen u blgou vcelku závažný problém ). Když ale zvolíte ty správné barvy, může výsledek vypadat velmi dobře. Na tomto blogu byla použita světle hnědá barva, která příliš nekontrastuje s tmavě hnědou na pozadí.
). Když ale zvolíte ty správné barvy, může výsledek vypadat velmi dobře. Na tomto blogu byla použita světle hnědá barva, která příliš nekontrastuje s tmavě hnědou na pozadí.
- We Break Stuff

Další zajímavý design, i když nastylování odkazů už by pro někoho mohlo být rušivé.
Jak udělat dobrou obsahovou část pro blog?
- Vybudujte hierarchii pro jednotlivé prvky textu, abyste reflektovali skutečný význam těchto prvků. Tedy podtitulky by měly být výraznější než odkazy, odkazy pak výraznější než tučné texty, ...
- Udržujte design této části konzistentní. Není vhodné zde vytvářet nějaké extrémnosti, které by mohly naznačovat konec článku, přesto že ještě neskončil.
- Odkazy musí vyniknout, nesmí však rušit při čtení.
Hlavní navigace
Hlavní navigace je skupina odkazů, které vedou k rozdílným částem vašeho blogu. Obvykle bývají umístěny nahoře poblíž hlavičky, ale nemusí to tak vždy být. Nicméně je dobré nechat navigaci právě tam, protože ji tam budou vaši návštěvníci hledat.
Příklady dobrých stylování hlavních navigací
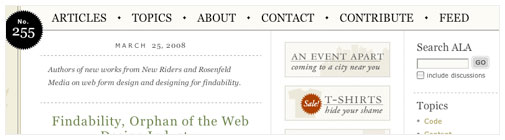
- A list apart

Bez textury. - Mindtwitch

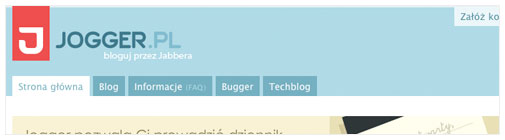
S texturou. - Jogger

Jednoduché, velmi pěkně integrované do designu.
Jak udělat dobrou hlavní navigaci pro blog?
- Držte počet hlavních navigačních odkazů nízko. Pokud jich máte hodně, stejně klesá jejich účinnost. Horní hranice je tak 6 nebo 7.
- Odkazy v hlavní navigaci by měly odkazovat na části webu, které chcete zpřístupnit čtenáři z každé stránky. Zvažte u jednotlivých odkazů, zda právě tento by měl být na každé stránce hodně na očích. Pokud ne, přesuňte ho např. do sekundární navigace.
- Co by nemělo v hlavní navigaci chybět, tak to je odkaz „kontakt" nebo „o blogu". Ostatní už závisí na struktuře vašeho webu a na tom, co vy chcete před čtenáři zdůraznit.
Sekundární navigace
Sekundární navigace se může blog od blogu velmi lišit. Obvykle bývá umístěna na nějaké postraní liště. Do sekundární navigace je vhodné dát populární články, odkazy na série a jiné významné části vašeho blogu.
Příklady dobrých stylování sekundárních navigací
- Elitistsnob

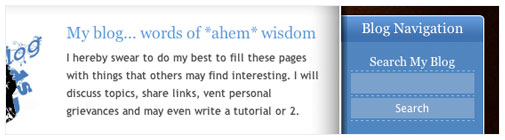
Jednotlivé části jsou pěkně oddělené, takže je snadné najít, co hledáte. - Mancub

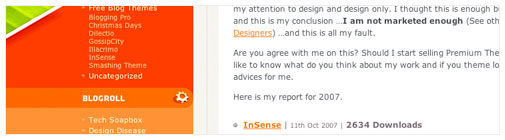
Tato sekundární navigace je čistě oddělena od obsahu. - Designdisease

K oddělení jednotlivých částí sekundární navigace byly použity různé odstíny oranžové.
Jak udělat dobrou sekundární navigaci pro blog?
- Stejně jako u primární navigace - nedávejte tam všechno co vám přijde do cesty jen tak pro nic za nic. Pouze nutné věci.
- Rozdělte sekundární navigaci do jasně oddělených částí. Tím ji udržíte organizovanou a snadno použitelnou.
- Nepřeplňte svou sekundární navigaci zbytečnými widgety, které ve skutečnosti nejsou čtenáři k ničemu. Kalendář může vypadat hezky, ale komu ve skutečnosti pomůže?
Především provozovatelé Wordpressu (kterých je většina) mají sklon k přeplnění své navigace widgety. Je to proto, že jich existuje hodně a zdarma. Stačí jenom kliknout a je to tam, tak proč to tam nedat že? Nedělejte to.
Příkladem takové přewidgetované sekundární navigace je hojně navštěvovaný Misantropův zápisník.
Co tam všechno v době psaní článku má?
- Počet RSS odběratelů - To beru.
- Počet následovatelů na Twitteru - IMHO to nemá na blogu co dělat, ale já obecně nemám rád Twitter, takže to je asi tím.
- Topspot - Jen zabírá místo, ale chápu, že to vydělává peníze.
- Paypal tlačítko - Nevidím důvod toto mít na blogu, stejně ho nikdo sponzorovat nebude. Navíc při každé návštěvě otravuje s certifikátem.
- Kde mne najdete - Co to dělá na každé stránce? Tohle patří do about page.
- Odkazy - To beru.
- Doporučuji - Nikoho to nezajímá, ale zase chápu, že z toho jsou peníze.
- Rubriky - Hodně dole. Měly by být úplně nahoře.
- Podporuji - Další část - zobrazovaná na každé stránce - která bude zajímat jen málokoho.
- Recent visitors - Vůbec nevím, k čemu je to dobrý. Asi chce Artur ukázat, že umí používat zahraniční služby. :)
- Popular pages today - To není špatná věc. Mělo by být výše.
- Archiv - Celej archiv na každé stránce? To je možná dobré kvůli SEO, ale pro člověka každopádně zbytečné. Odkaz na archiv stačí.
WOW, teď když jsem to projel celý, tak teprve vidím, co je to za hnus. Měl jsem v paměti, že tam toho je hafo, ale netušil jsem, že je toho až tolik.
Nadpisy
Účel odkazů je přilákat čtenáře a dát jim důvod k přečtení zbytku článku. Nadpisy musí poutat pozornost.
Příklady dobrých stylování nadpisů
- Henry Jones

Jednoduché, přesto upoutávají pozornost, což je přesně to, co mají nadpisy dělat. - I Love Typography

Krásný příklad toho co všechno můžete udělat jen pomocí fontů a barev. - Blogsolid

Příklad toho, jak můžete upozornit na nadpisy vhodnou texturou poblíž.
Jak udělat dobré nadpisy pro blog?
- Jednoduchý způsob je, že změníte barvu nadpisů od barvy hlavního textu.
- Také můžete použít font, který je odlišný od fontu obsahu. Nejznámější způsob je použití patkového písma pro nadpis a bezpatkového pro obsah.
- Velikost. I když je velikost pro většinu lidí samozřejmá, pořád jsou tací, kteří velikost svých nadpisů zvětšují oproti textu jen málo, takže se dají těžko odlišit.
- Docela populární způsob, jak zvýraznit nadpisy je ten, že vedle nich necháte datum - samozřejmě řádně nastylovaný (viz. úvodní obrázek tohoto článku).
Komentáře
Komentáře - místo kde se odehrává diskuze pod články a je tedy nezbytné nastylovat tuto část způsobem, aby provokovala diskuzi. Měli byste přidávat ke komentářům čísla, aby se dalo snadněji reagovat. Můžete udělat jméno autora dostatečně odlišné, aby vyniklo a bylo snadné se komentáři "proscanovat" (čtenáři si často chtějí přečíst jen komentáře lidí, které už znají a zajímá je jejich názor, alespoň já to tak dělám)
Příklady dobrých stylování komentářů
- Chris Shiflett

Jednoduché, dobře čitelné. Odděluje samotný komentář od informací o autorovi, což umožňuje rychlé nalezení požadovaných informací. - Darkmotion

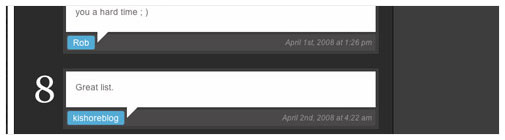
To samé platí i pro tento design. Tento styl navíc navozuje pocit opravdové konverzace. - Blog Design Blog

Komentáře blogu, ze kterého je předloha tohoto článku. Unikátní, přehledné, pěkné ...
Jak udělat dobré stylování komentářů pro blog?
- Řádně oddělte jednotlivé komentáře, aby čtenář viděl, kde jaký končí a začíná. Jednoduchý způsob, jak toto udělat, je střídání barvy pozadí jednotlivých komentářů nebo je také můžete umístit do barevných boxů.
- Oddělte komentáře autora článku, aby oproti ostatním vystupovaly. Né však zase moc, aby to nevypadalo, že nejsou součástí diskuze. Malé změny barvy pozadí nebo jiného prvku toto zajistí.
- Oddělte přídavné informace komentářů (jméno autora, datum, pořadí) od samotného komentáře. Díky domu je možné rychle projít diskuzi a tyto informace si přečíst jen v případě potřeby.
Patička článků
Patička článku je část mezi koncem článku a začátkem komentářů. Tato pasáž bývá obvykle zanedbávána. Přitom je to velmi cenná oblast, protože vám dává možnost navigovat čtenáře k dalším článkům po dočtení toho současného. Také je dobré zde dát čtenáři možnost uložit si článek do záložkovací služby nebo jej poslat do nějakého linkovacího serveru.
Příklady dobrých stylování patiček článků
- Freelanceswitch

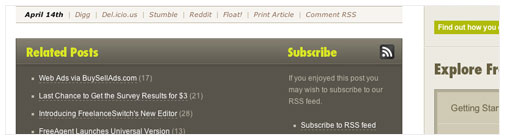
Celý tento design je ostrý, čistý a byla zde věnována pozornost detailům. I patička je kvalitní, ukazuje relevantní články a vybízí k přihlášení k RSS. - PSDTuts

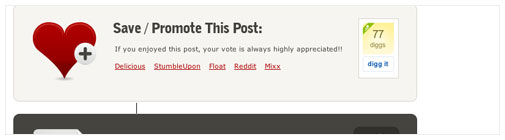
Zde je kladen důraz na uložení webu do nějaké záložkovací či linkovací služby. Patička článku je zde oddělená barevně. - Standards for Life

Hezká, čistá patička článku.
Jak udělat dobré stylování patiček článků pro blog?
- Oddělte tuto část od článku. Jednak tak čtenář ví, že se již nejedná o součást článku, jednak díky tomu vynikne. Nejjednodušší cesta je - jak jinak - změnou barvy pozadí.
- Ještě před tím, než ji začnete designovat: Rozhodněte se, co do ní dáte.
- Nejlépe uděláte, když do ní umístíte relevantní články.
Patička
Patičky webů mohou být zajímavým místem, ale hodně lidí je nevyužívá, a prostě tam jen dají copyright a nějaké standardní odkazy. Přitom se patička dá využít k doplnění sekundární navigace, aniž byste zahlcovali svou postraní lištu.
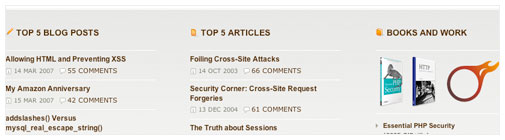
Když se lidé dostanou do vaší patičky, pravděpodobně právě dočetli článek a možná nějaké komentáře. V této chvíli je vhodné nabídnou čtenáři navigaci, která ho dovede k dalším článkům.
Dobré jsou např. odkazy na vaše nejpopulárnější články nebo nejnovější články. Také sem můžete dát krátkou about sekci nebo nějaké kontaktní informace.
Příklady dobrých stylování patiček
- Designshack

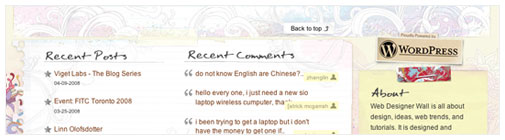
V tomto případě je kompletní sekundární navigace přesunuta do patičky. - Web Designer Wall

Velmi detailně zpracovaná patička. Vypadá to, že nad ní autor strávil stejně času jako na hlavičce a výsledek je fascinující. - Chris Shiflett

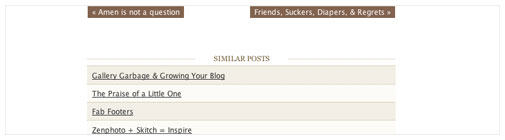
Dobrý příklad čisté a jednoduché patičky, která však plní svůj účel velmi dobře.
Jak udělat dobré stylování patiček pro blog?
- Nadesignujte ji tak, aby kontrastovala s obsahem. Tímto dáte čtenářům vědět, že se dostali na konec webu.
- Vložte pouze odkazy, které budou zajímat člověka, který právě přečetl váš článek. Vyhněte se dodatečným informacím, které ve skutečnosti moc nikoho nezajímají - jako např. poslední komentáře. (Toto samozřejmě neplatí pro nějaký malý, osobní, až rodinný blog.)
- Držte se jednoduchosti a nepřehánějte to se speciálním vzhledem. Zaměřte se na užitečnost a použitelnost.
Já jsem na patičky nikdy moc nebyl. Dřív nikoho moc nezajímala. Prostě jste tam měli jméno autora a v jisté době byla také hitem informace o validnosti webu. S příchodem onoho web 2.0 se rozmohly velké patičky, které doplňovaly sekundární navigaci. V minulém designu tohoto blogu jsem to tak měl, ale téměř vůbec jsem ji nestyloval a naházel jsem tam všechny informace, co mi přišly pod ruku. Pochybuju, že ji kdy kdo používal.
Tentokrát jsem se rozhodl zůstat u staré dobré patičky s informacemi o webu a autorovi. Je pravda, že někdy ještě můžete udržet čtenáře na svém blogu díky vhodným odkazům v patičce, ale pochybuji, že efekt je veliký. Pokud čtenáře článek zaujal, sám se podívá na další články do sekundární navigace či archivu (nebo se prostě jen přihlásí k RSS) a nepotřebuje v patičce výstražný nápis: „Neodchááázej, prosíím!! Přečti si ještě tenhle brak, je to stejná hloupost jako jsi právě četl!"
Reklama
Stále více a více blogy využívají reklamu, a proto je třeba na ni brát ohled i v designu. Reklamní banner, vložený do blogu bez přemýšlení vypadá velmi škaredě a může zničit celkový dojem vašeho blogu. (Jo Michale, to je na tebe. ![]() ). Také musíte být opatrní s umístěním, abyste nezvýraznily reklamu více, než samotný obsah. (Příkladem je Mozek, ačkoliv ty původní dva mrakodrapy nad každým článkem jsou už pryč. Inu když to vynáší, tak se nedá nic dělat.
). Také musíte být opatrní s umístěním, abyste nezvýraznily reklamu více, než samotný obsah. (Příkladem je Mozek, ačkoliv ty původní dva mrakodrapy nad každým článkem jsou už pryč. Inu když to vynáší, tak se nedá nic dělat. ![]() )
)
Když jsou uživatelé příliš vyrušování reklamou, nebudou moci číst obsah. Takže zatímco dostanete peníze za jejich kliknutí, pravděpodobně se k vám už nevrátí. Měli byste klást hlavní důraz na obsah za každou cenu, ale když správně nadesignujete a umístíte vaše reklamní bloky, budete pořád schopni na svém obsahu vydělat peníze (a neztrácet při tom čtenáře).
Příklady dobrých stylování reklamy
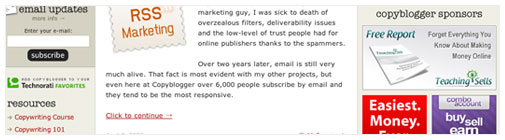
- Copyblogger

Coppyblogger využívá jak standardní 125 x 125 bannery, tak jeden větší. Jsou jasně označeny jako sponzorované. - Webdesignerwall

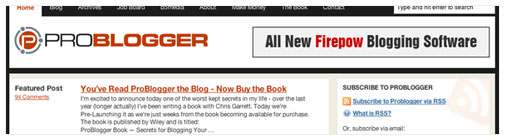
Používá také jeden nestandardní banner v obsahu. Reklama je jasně označena a příjemně začleněná do designu. - Problogger

Využívá mimo jiné jeden reklamní banner hned vedle loga. Reklama je však tak dobře nastylovaná, že skoro ani nepostřehnete, že jde o reklamu, a přitom neruší logo.
Jak udělat dobré stylování reklamy pro blog?
- Jestli hodláte mít v blogu reklamu, je třeba na ni začít brát při návrhu designu ohled co nejdříve. Nejlépe už během fáze - papír a tužka. Toto vám dá nejvíce flexibility při začlenění reklamy.
- Nejpopulárnější reklamy na blozích jsou 125x125 (né však u nás) bannery od Google adsense. Můžete jich umístit více vedle sebe do postraní lišty.
- Potom co si vyberete typ reklamy, jaký chcete dát na svůj blog, jděte si najít nějaký příklad a vkopírujte ho do designu. Tak si můžete udělat představu o tom, jak vše bude vypadat a případně udělat úpravy.
- Nezapomeňte udělat reklamu alespoň trochu výraznou. To samozřejmě koliduje s tím, co jsme si řekli výše. Najít rovnováhu není nic lehkého. Nejlepší místo pro reklamu je v postraní liště, nejhorší tam, kde si ji může uživatel splést s navigačními odkazy. Google poskytuje také reklamu formou několika odkazů a právě ty se dají velmi snadno splést.
Bravo článek je super, já můžu při čtení jenom přikyvovat.
článek je super, já můžu při čtení jenom přikyvovat. takže budu vybírat z mnoha free css templates. Bohužel, moc originální design nebude
takže budu vybírat z mnoha free css templates. Bohužel, moc originální design nebude  , nebo si řeknu o design nějakému šikovnému blogerovi
, nebo si řeknu o design nějakému šikovnému blogerovi 
Osobně chci design svého webu změnit co nejdříve, ale tvořit si ho sám nebudu, nemám grafické cítění
michaelf.ms<zavináč>gmail com
com
Úplně jsi mě tím článkem donutil uvažovat nad nějakým pěkným designem, který bych si upravil podle sebe. To by mi ale trvalo týdny, protože už jsem dávno vyšel ze cviku v PHP a dokonce i HTML a CSS (omezoval jsem se jenom na drobné zásahy v templátech WP).
Přesto se mi ale všechny ty ukázky zdají přeplácaný a kýčovitý. Chtěl bych udělat něco, co by na člověka dýchalo starobou - starý vybledlý papír, rozpitý inkoust a podobně :)...
Třeba se do toho pustím, až budu mít někdy nějaké delší volno.
A tu reklamu už jsem dal pryč :), stejně mi nevydělávala...
danek<zavináč>antonindanek cz
cz
>MzK: Ten současnej co tam máš jsi si nechával udělat (tzn. platil jsi za něj), ne? Mně se ten, co tam máš teď, docela líbí, ale je pravda, že je to ten typ: „Neurazí, neoslní."

>Michael: To jsem rád. Ono PHP bys asi nemusel moc umět, kdyby sis chtěl udělat vlastní šablonu na WP. Tam je, pokud vim, design od té výkonné části docela dobře oddělenej. (Tady - http://webzapisnik.cz/ - je příklad individuálně nadesignovanýho Wordpressu. Na první pohled bych ani neřekl, že je to Wordpresss.)
Třeba já tu mam Smarty, takže jsem taky jenom dělal šablony. I když jsem musel taky chvíli programovat, protože jsem upravoval a přidával některý prvky.
Mně se většina těch ukázek líbí, každá má ostatně jinej cíl. Třeba http://www.webdesignerwall.com/ je hodně pestrej, ale tak je to blog web designera. Ale takovej http://freelanceswitch.com/ mi přijde hodně elegantní.
Grafika na webu je hodně moc o detailech. Popravdě je asi každá grafika o detailech, ale na webu se to projevuje o to víc, protože webová stránka není žádná obrovitá věc. To jen, že starý vybledlý papír, rozpitý inkoust a podobně by ti dal asi dost zabrat, aby to nějak vypadalo. Ale můžeš dát zakázku Kesymu, prej si koupil novou knížku pro Photoshop.
e.v.u.l.a<zavináč>centrum cz
cz
Našels a rozvětvil velmi užitečné téma, gratuluji, máš svůj vnitřní cit přečíst a zdokonalit článek.
Je to jen trochu upravená free šablona.
Tomas.Erlich<zavináč>gmail com
com
Tohle se mi líbí. Dal jsi si s tím práci. To oceňuji. Díky za článek! :)
koubavit<zavináč>gmail com
com
Mnoho lidí opovrhuje blogy, protože jejich kvalita u vzhledu a obsahu je ubohá, z díla se pozná tvůrce, mnohdy některé blogy vytvářejí i drahé firmy a přesto zde je kvalita velmi ubohá, protože ten kdo blog vytváří a provozuje, není závislý existenčně na zisku ze svého blogu, jsou samozřejmě i profesionální blogeři, co jsou závislí na zisku ze svého blogu a podle toho i profesionální blogy vypadají po vzhledové a obsahové stránce. Přirovnal bych obrazně blogy k rychlému občerstvení na ulici, kdy si dáme párek v rohlíku, nebo karbanátek v housce, protože někam spěcháme a nemáme čas se zdržovat tím, že zajdeme na teplé jídlo do kvalitní restaurace.
Základem pro to aby měl blog správný vzhled a i správný obsah je profesionální bloger který ví co chce a ví i jak to udělat. Nemá smysl něco zbytečně dlouho vymýšlet stačí se podívat na to, jak vypadají profesionální blogy s velikou návštěvností a potom okopírovat z těchto blogů jejich vzhled a typ obsahu který je na blogu.
Základem je aby to fungovalo k čemu je pracně vytvořený blog který technicky nefunguje! Nejlepší jsou takové blogovací systémy ve kterých nemá bloger možnost mnoho do vzhledu blogu amatérsky zasáhnout a může jenom minimálně upravovat připravené kvalitní šablony.
Světovou jedničkou je zde systém WordPress kde má bloger k dispozici veliké množství profesionálních šablon a nemá mnoho možností tyto šablony svévolně upravovat, tak aby je poškozoval. Zhled blogu je jako naše oblečení a ten kdo se neumí správně obléknout pro určitou situaci je druhým lidem k smíchu, obzvláště mladé dívky mají snahu šokovat vzhledem blogu druhé a myslí si, že jednají správně?
Vzhled blogu je součástí optimalizace blogu protože správný vzhled zlepšuje návštěvnost blogu a špatný vzhled jí snižuje!
Správný vzhled blogu!
https://sites.google.com/si...laska/