Rozhodl jsem se založit kategorii grafika, ve které se ode mě občas objeví nový tutoriál. V češtině jich ještě není tolik jako v angličtině, a tak by to mohl někdo uvítat. V tomto článku vám ukážu jak se dá narychlo udělat design stránek.
U všech těchto tří headerů(obrázek v horní části blogu) jsem snad ani nepoužil nějakých vědomostí, ale zkrátka jsem zkoušel filtry a hrál jsem si s barvami. Každý zabral asi 5 minut a stačí mít trošku barevné cítění a vzniknou vám i daleko lepší výtvory. Abych řekl pravdu tak pokud s tímto programem moc neumíte, dosáhnete daleko lepších výsledků, když budete jen zkoušet různé možnosti než aby jste si předem navrhly něco co by jste chtěli udělat a pak na tom pracovali. Akorát ztratíte spoustu času na cestách po diskuzích a nakonec použijete stejně nějaký pěkný mezikrok, který náhodou vzniknul. Jelikož nejsem v této oblasti moc zkušený, nebudu vás raději desinformovat. Jediné co bych vám poradil je, aby jste fanaticky neaplikovali X filtrů na jeden obrázek (když se pak vytváří něco předem promyšleného, tak spolu s více vrstvami se sice používá více filtrů, ale to je něco jiného). Obvykle je nejlepší zkusit nějaký filtr a potom trošku doladit barvy. Je také dobré mít sbírku pěkných fontů, většinou totiž budete do grafiky psát nějaké texty a s fonty které se dnes na internetu nacházejí je pro pěkný výsledek ani nemusíte upravovat. Jako příklad můžu uvést [tuto] stránku, upozorňuji však, že její kvality nejsou mnou nijak prověřené a je to zkrátka jen jeden z prvních výsledků na Google. Proto si raději sami dejte na Google či seznamu vyhledat klíčové slovo font nebo fonty a můžu vám zaručit, že naleznete mnoho pekných kousků.

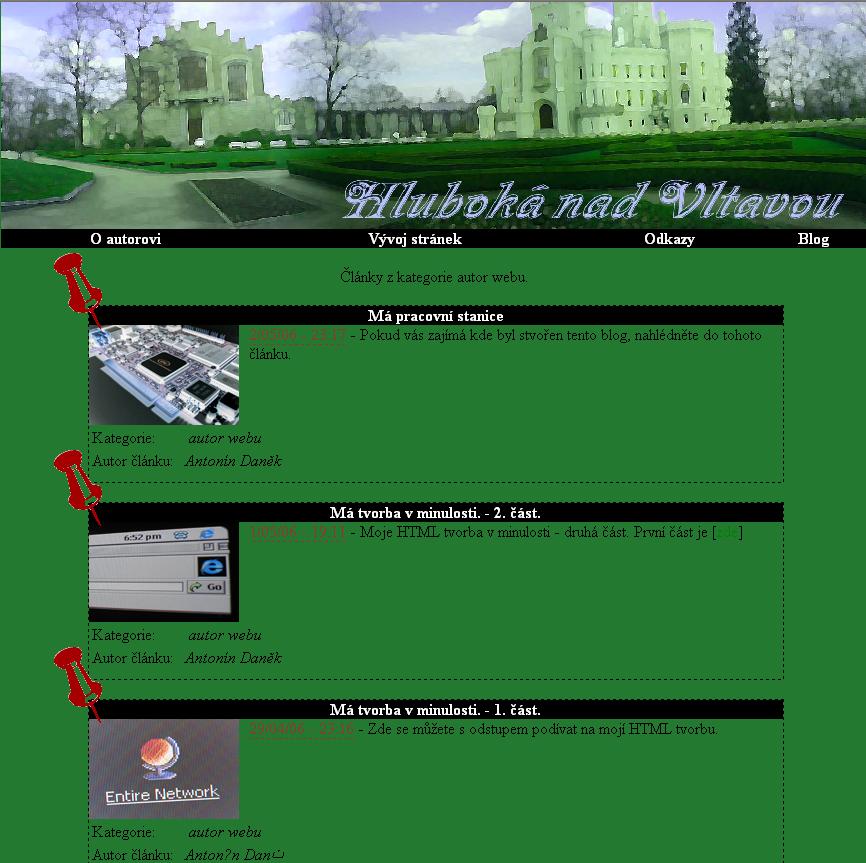
[Zde] se můžete podívat na tento obrázek z blízka. Použil jsem -> filtr(filter) -> umělecké(artist) -> šmouhy barvy s nastavením velikosti štětce(brush size) na 8 a ostrost(sharpness) na 7. Typ štětce jsem nechal na simple. Poté jsem upravil barvy. obraz -> přizpůsobit -> odstín a sytost a u H odstínu jsem nastavil +40. Poté jsem jen napsal text. Fotku jsem pořídil s telefonem D750i a myslím, že by se obrázek zužitkovat dal.

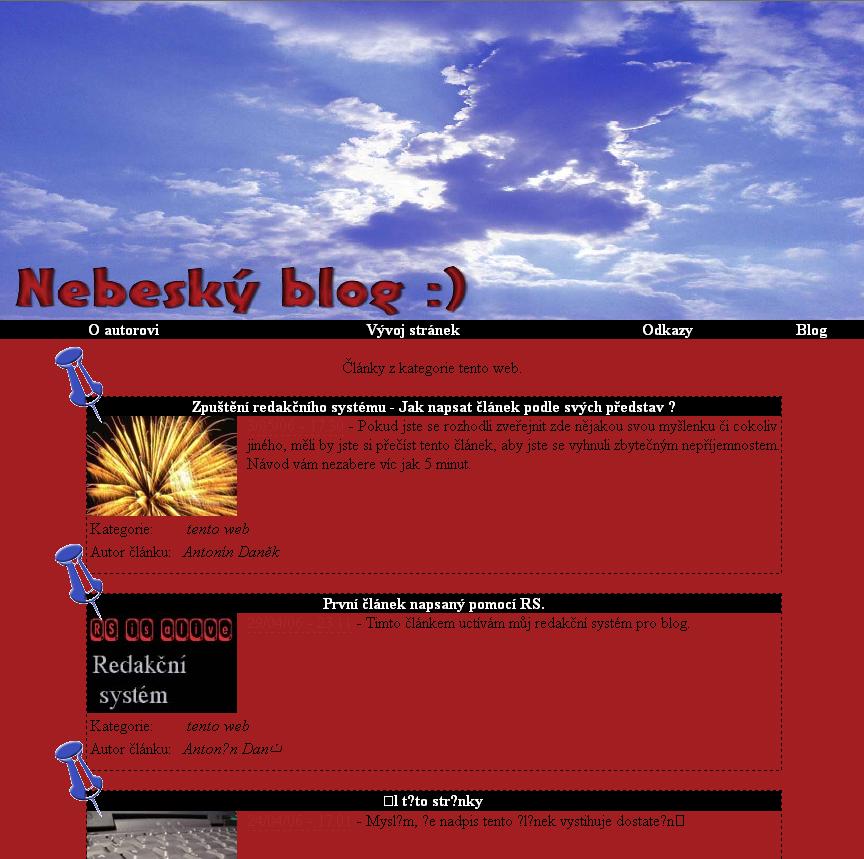
[Zde] je větší obrázek. I tuto fotku jsem pořídil pomocí fotoaparátu integrovaného v mém mobilním telefonu a nejednalo se o nějakou speciální fotku na kterou bych snad čekal půl dne, zkrátka stačí na jaře zvednout foťák a zmáčknout tlačítko :). Zde jsem měl původně v plánu vytvořit něco jiného, a proto první kroky nejspíš nemají na výtvor vliv, vzhledem k tomu aby se však nestalo, že by vám vznikalo něco jiného, napíšu vše co jsem udělal. Zobrazte si nástroje a kanály (v nabídce Okno). Zvolte si nástroj magická hůlka a se zmáčknutým ctr klikněte na všechny kanály, poté výběr -> doplněk(invers), dále úpravy -> kopírovat, soubor -> nový, úpravy -> vložit. V novém dokumentu klikněte pravým tlačítkem na vrstvu a zvolte volby prolnutí. Zde zaškrtneme vytažení velikosti 30, umístění vně, režim normální, krytí 80% a barva modrá. Poté jsem napsal text a opět přes volby prolnutí vrstvy jsem u písma nastavil vržený stín se standardními hodnotami a satén, kde jsem vypnul možnost invertovat.

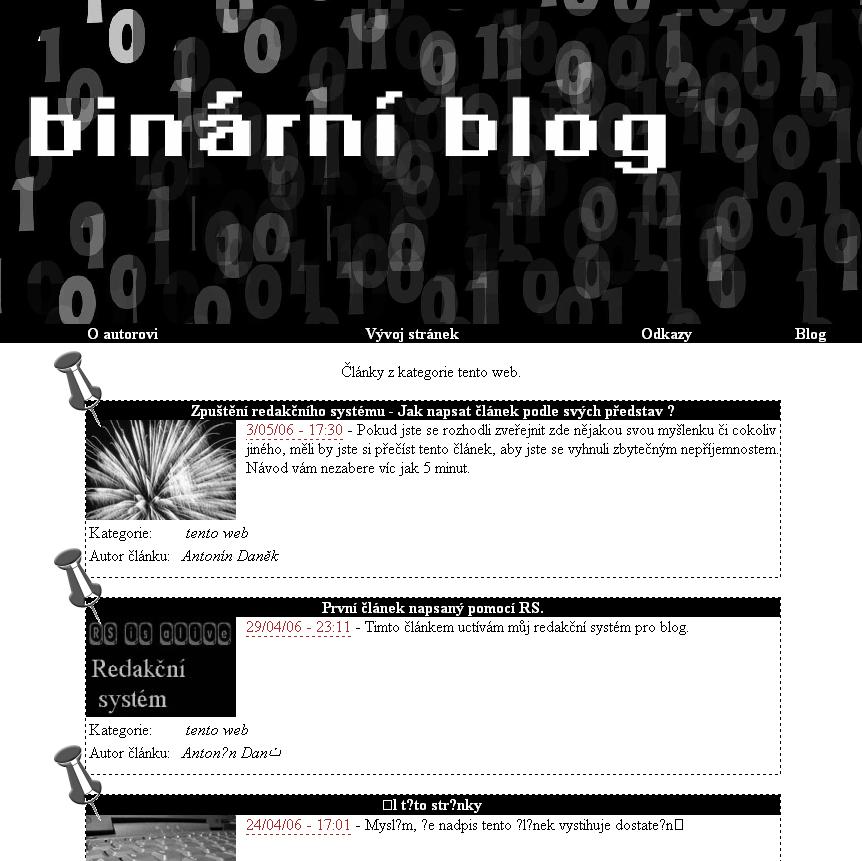
[Zde] je opět větší verze (resp. normální, protože v prostředí blogu je obrázek zmenšený). Tady jsem nepoužil žádné fotografie. Pouze jsem nastavil optimální velikost písma a na černé pozadí napsal zvlášť několik jedniček a nul. Každé číslo se vám uloží do samostatné vrstvy a pomoci nabídky vrstva(layer) -> sloučit vše viditelné je sloučíte do jediné. Tuto vrstvu jsem pak několikrát nakopírovatl: Okna -> vrstvy(zobrazí vrstvy, standardně by měli být zobrazené) a zde kliknete na vrstvu pravým tlačítkem a zvolíte duplikovat vrstvu. Vrstvy rozmístíte jak potřebujete po ploše vašeho obrázku a nastavíte (v okně s vrstvami) krytí(blending tušim) na normální a cca 50% což jsem použil já. V případě potřeby pak můžete tyto vrstvy opět sloučit a duplikovat, podle toho kolik chcete mít jedniček a nul na ploše. Potom jsem už jenom napsat fontem system nadpis binární blog. Možná se to nezdá ale černobílý web může být velice zajímavý (nepoužívejte ale pouze černou a bílou ale odstíny těchto barev, čili šedou). Možná jste si všimli, že i náhledy jednotlivých článků jsou šedé. Ne opravdu jsem je neodbarvoval ručně, použil jsem filtru CSS. Zkrátka pro tag img jsem nastavil filter:gray.
Použil jsem Adobe Photoshop CS 8.0, ale užité filtry a nastavení barev jsou pokud vím i ve starších verzích.
nekomentováno